Pada tutorial sebelumnya kalian sudah belajar tentang cara menggunakan Pseudo-class Selector. Jika pada Pseudo-class Selector lebih fokus kepada kondisi khusus dari Elemen HTML, maka Pseudo-element selector akan menyeleksi ‘potongan’ tag HTML atau mengakses sebuah elemen yang sebelumnya tidak ada.
Pseudo-element Selector digunakan untuk mengubah style bagian dari elemen yang telah ditentukan. Contohnya mengubah style huruf pertama atau garis dari sebuah elemen, menambahkan style sebelum dan sesudah isi dari elemen.
Format Penulisan Pseudo-element Selector CSS
Format penulisan atau Syntax dari Pseudo-element Selector ini berbeda-beda, untuk versi CSS1 dan CSS2, format penulisannya :
1 2 3 |
selector:pseudo-element { property:value; } |
Sedangkan pada versi CSS3 format penulisan Pseudo-element Selector seperti ini:
1 2 3 |
selector::pseudo-element { property:value; } |
Perbedaannya adalah pada penggunakan tanda : dan :: , jika di CSS1 dan CSS2 menggunakan tanda : sedangkan pada CSS3 menggunakan ::.
Meskipun demikian sampai saat ini Web Browser masih mendukung penggunaan tanda : untuk penulisan Pseudo-element Selector ini.
Contoh Penggunakan Pseudo-element Selector
Kode HTML dan CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
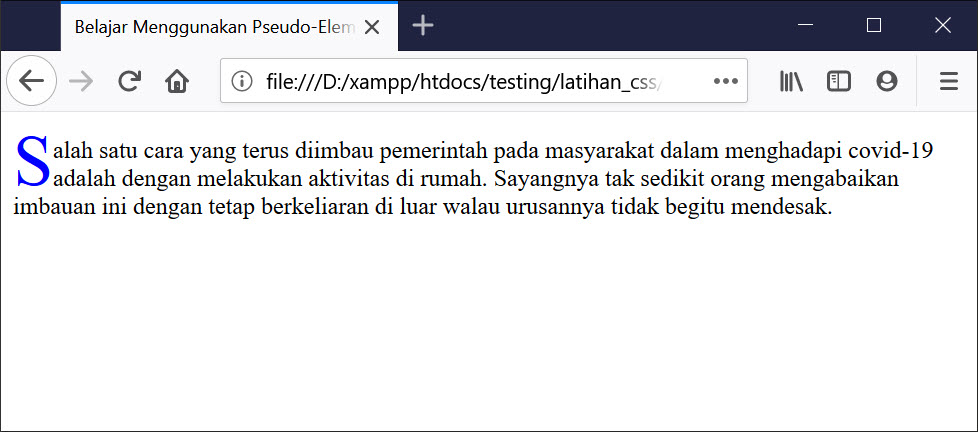
<!DOCTYPE html> <html> <head> <title>Belajar Menggunakan Pseudo-Element Selector CSS Bersama SolusiLain.Com</title> <style> p::first-letter { font-size : 3em; color : blue; float : left; } </style> </head> <body> <p>Salah satu cara yang terus diimbau pemerintah pada masyarakat dalam menghadapi covid-19 adalah dengan melakukan aktivitas di rumah. Sayangnya tak sedikit orang mengabaikan imbauan ini dengan tetap berkeliaran di luar walau urusannya tidak begitu mendesak.</p> </body> </html> |
Hasil dari kode HTML dan CSS di atas sebagai berikut:

Demikian Tutorial Cara Menggunakan Pseudo-elements Selectors Pada CSS, untuk cara penggunaan pseudo-class selector sudah dibahas pada tutorial sebelumnya.
Baca Juga : Cara Menggunakan Pseudo-class Selectors Pada CSS

