Dalam desain web tidak menutup kemungkinan kita memberikan border/garis pembatas pada blok/bagian /elemen tertentu. Properti border memungkinkan kita untuk menentukan bagaimana border untuk sebuah kotak yang mewakili elemen akan terlihat.
Ada tiga properti border yang dapat diatur yaitu border-style, border-width dan border-color.
- border-style digunakan untuk menentukan apakah border berupa garis solid, garis putus-putus (dashed line), garis ganda (double line), atau nilai-nilai lainnya.
- border-width digunakan untuk menentukan lebar/tebal border.
- border-color digunakan untuk menentukan warna border.
Cara Menggunakan CSS Border Style
Properti border-style menentukan apakah border berupa garis solid, garis putus-putus (dashed line), garis ganda (double line), atau nilai-nilai lainnya.
Berikut ini nilai-nilai dari properti border-style yang dapat kita gunakan.
- none − Tidak ada perbatasan. (Setara dengan lebar perbatasan: 0;)
- solid − Border adalah garis solid tunggal.
- dotted − Border berupa serangkaian titik-titik.
- dashed − Border berupa garis putus-putus.
- double − Border berupa 2 garis solid.
- groove − Border tampak seperti diukir ke dalam halaman.
- ridge − Border kebalikan dari groove.
- inset − Border membuat kotak terlihat seperti tertanam di halaman.
- outset − Border membuat kotak terlihat seperti keluar dari kanvas.
- hidden − Sama seperti tidak ada.
Properti border-style dapat memiliki dari satu sampai empat nilai (untuk batas atas, batas kanan, batas bawah, dan batas kiri).
Contoh Penggunaan properti border-style:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html> <head> <title>Belajar CSS Border Bersama SolusiLain.Com</title> <style> p.dotted {border-style: dotted;} p.dashed {border-style: dashed;} p.solid {border-style: solid;} p.double {border-style: double;} p.groove {border-style: groove;} p.ridge {border-style: ridge;} p.inset {border-style: inset;} p.outset {border-style: outset;} p.none {border-style: none;} p.hidden {border-style: hidden;} p.mix {border-style: dotted dashed solid double;} </style> </head> <body> <h2>Mencoba CSS Border Style</h2> <p>Beberapa Contoh Penggunaan Border Style pada paragraf:</p> <p class="dotted">Ini paragraf.</p> <p class="dashed">Ini paragraf.</p> <p class="solid">Ini paragraf.</p> <p class="double">Ini paragraf.</p> <p class="groove">Ini paragraf.</p> <p class="ridge">Ini paragraf.</p> <p class="inset">Ini paragraf.</p> <p class="outset">Ini paragraf.</p> <p class="none">Ini paragraf.</p> <p class="hidden">Ini paragraf.</p> <p class="mix">Ini paragraf.</p> </body> </html> |
Hasil Penggunaan Properti border-style:

Cara Menggunakan CSS Border Width
Properti border-width memungkinkan kita untuk mengatur lebar batas elemen. Nilai properti ini dapat berupa panjang dalam satuan px, pt atau cm atau akan dibuat menjadi tipis, sedang atau tebal.
Kita dapat secara individual mengubah lebar border bawah, atas, kiri, dan kanan dari elemen menggunakan properti berikut ini:
- border-bottom-width untuk mengubah lebar border bawah.
- border-top-width untuk mengubah lebar border atas.
- border-left-width untuk mengubah lebar border kiri.
- border-right-width untuk mengubah lebar border kanan.
Contoh Kode:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <head> <title>Belajar CSS Border Width Bersama SolusiLain.Com</title> <style> p.satu { border-style: solid; border-width: 5px; } p.dua { border-style: solid; border-width: medium; } p.tiga { border-style: dotted; border-width: 2px; } </style> </head> <body> <h2>Menggunakan CSS Border Width</h2> <p>Berikut ini beberapa contoh hasil dari CSS Border Width:</p> <p class="satu">Ini Paragraf.</p> <p class="dua">Ini Paragraf.</p> <p class="tiga">Ini Paragraf.</p> </body> </html> |
Hasil Penerapan CSS Border Width:

Penggunaan border-width ini tidak dapat berdiri sendiri, jadi jika ingin menggunakan border-width, sebelumnya harus ditentukan properti border-style.
Cara Menggunakan CSS Border Color
Properti border-color memungkinkan kita untuk mengubah warna border di sekitar elemen. Kita dapat secara individual mengubah warna bagian bawah, kiri, atas, dan kanan border/batas elemen menggunakan properti-properti berikut:
- border-bottom-color untuk mengubah warna border bawah.
- border-top-color untuk mengubah warna border atas.
- border-left-color untuk mengubah warna border kiri.
- border-right-color untuk mengubah warna border kanan.
Contoh:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html> <head> <title>Belajar CSS Border Color Bersama SolusiLain.Com</title> <style> p.satu { border-style: solid; border-color: red; } p.dua { border-style: solid; border-color: green; } p.tiga { border-style: dotted; border-top-color: blue; } </style> </head> <body> <h2>Menggunakan CSS Border Color</h2> <p>Berikut contoh penerapan CSS Border Color:</p> <p class="satu">Ini Paragraf.</p> <p class="dua">Ini Paragraf.</p> <p class="tiga">Ini Paragraf.</p> </body> </html> |
Hasil Penggunaan CSS Border Color:

Menggunakan Shorthand Property pada CSS Borders
Properti border memungkinkan kita untuk menentukan warna (color), gaya (style), dan lebar (width) border dalam satu properti.
Contoh:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
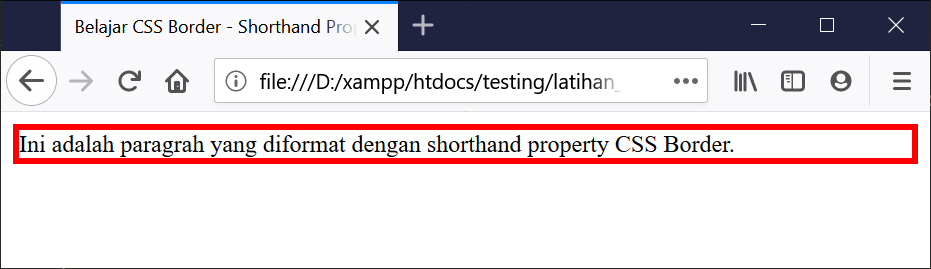
<html> <head> <title>Belajar CSS Border - Shorthand Property Bersama SolusiLain.Com</title> <style> .contoh{ border:4px solid red; } </style> </head> <body> <p class="contoh"> Ini adalah paragrah yang diformat dengan shorthand property CSS Border. </p> </body> </html> |
Hasilnya menjadi seperti ini:

Demikian tuturial tentang CSS Borders. Semoga bermanfaat.

